En el momento de plantearse el diseño de una web es importante esquematizar el contenido. Crear una estructura visual de la web ayuda a poner en orden las ideas, organizar el contenido en su sitio correcto y poder hacer anotaciones para aplicar mejoras en cada una de las diferentes páginas.
Para ello se pueden usar diferentes herramientas, yo hoy te voy a traer 2 que uso a diario y que me son muy útiles para crear la estructura de la web de una forma muy visual y a la vez practica para poder llevar un seguimiento de los cambios pendientes y realizados.
Crear el diseño y estructura de la web con Octopus.
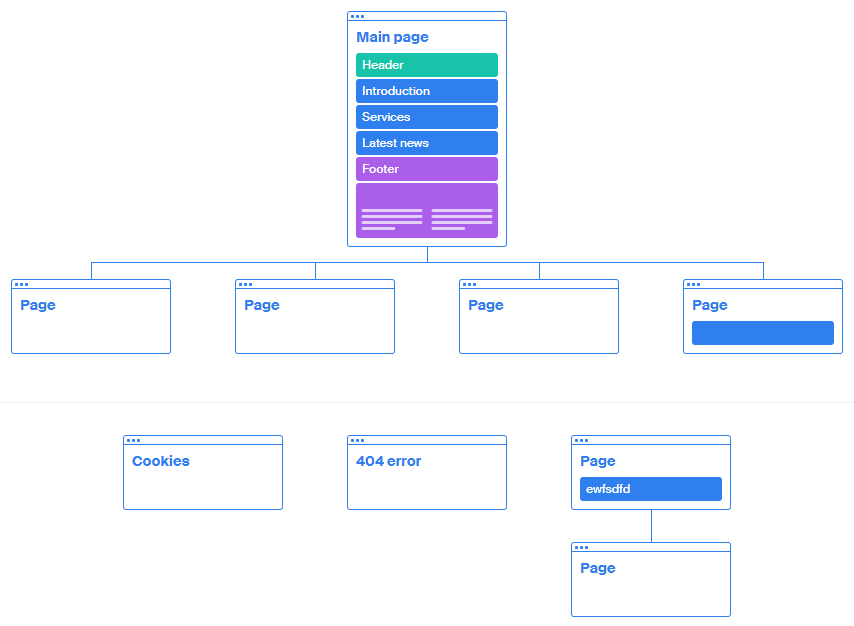
El primero que vamos a ver es Octopus, es una herramienta exclusiva para la estructura y diseño de la organización de una web. Se puede generar, añadir y modificar el contenido de forma muy sencilla. Deja un mapa amplio, sencillo de entender y muy útil para ver y mostrar la estructura de la web en un único esquema.

Puedes agregar tantas páginas como quieras y hacer un pequeño esquema de las secciones que tendrá cada una de ellas de tal forma que de un simple vistazo aparecerá gran parte del contenido que mostrará la web.
Crear el diseño y estructura de la web con Diagrams.net
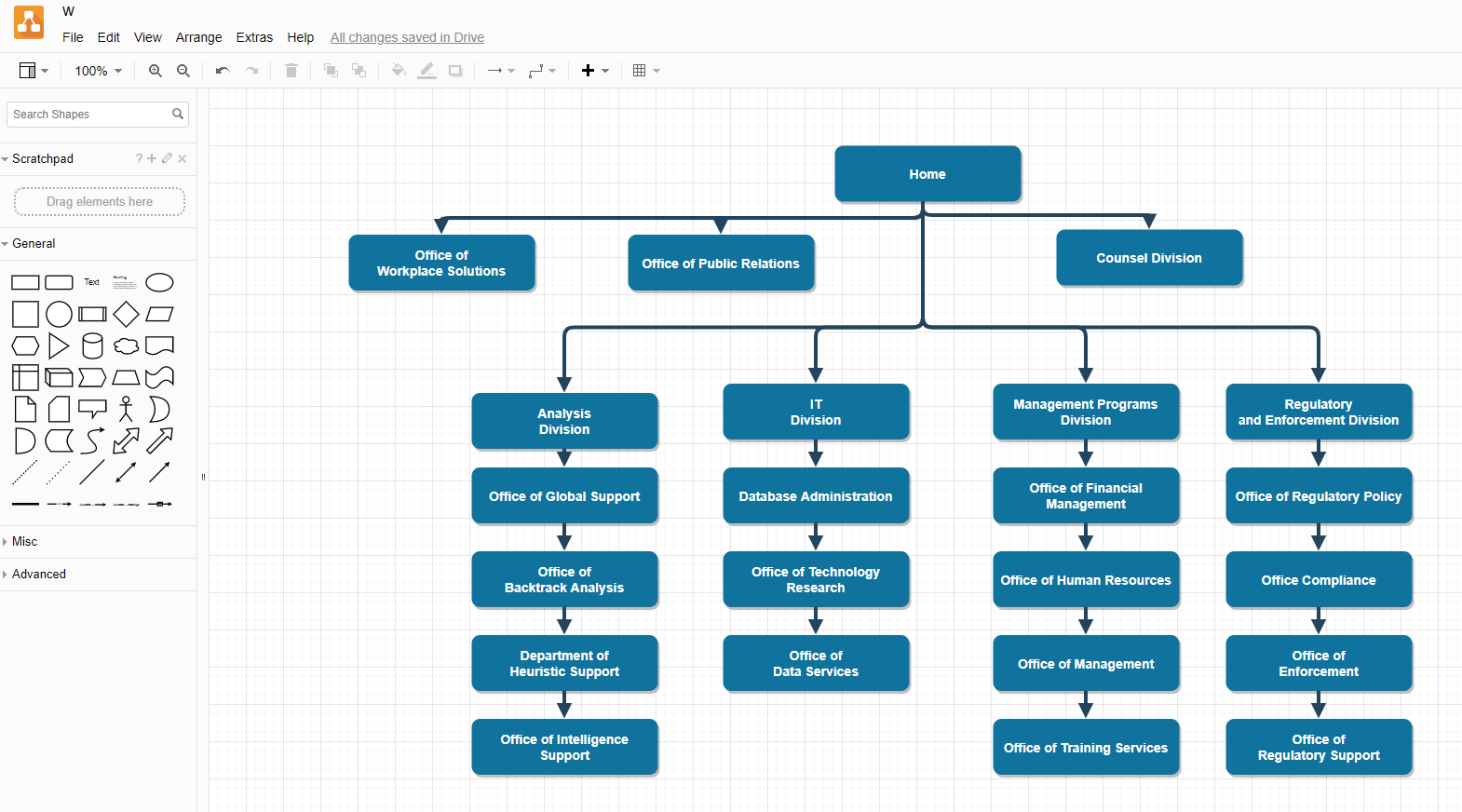
Llevo mucho tiempo usando esta herramienta, antiguamente se llamaba Draw.io, pero le cambiaron el nombre a Diagrams.net. Esta herramienta es en verdad muy genérica y se puede usar para multitud de finalidades. Pero para la creación de estructuras web va muy bien. Yo creo el esquema y dependiendo del estado de la web y cada una de las páginas, me creo un código de colores y con ese código voy señalando el estado de cada una de esas páginas. Así, de esta forma puedo tener controlado para mí y para mostrar el cliente la evolución de la página.

Seguro que esto te interesa